OVERVIEW
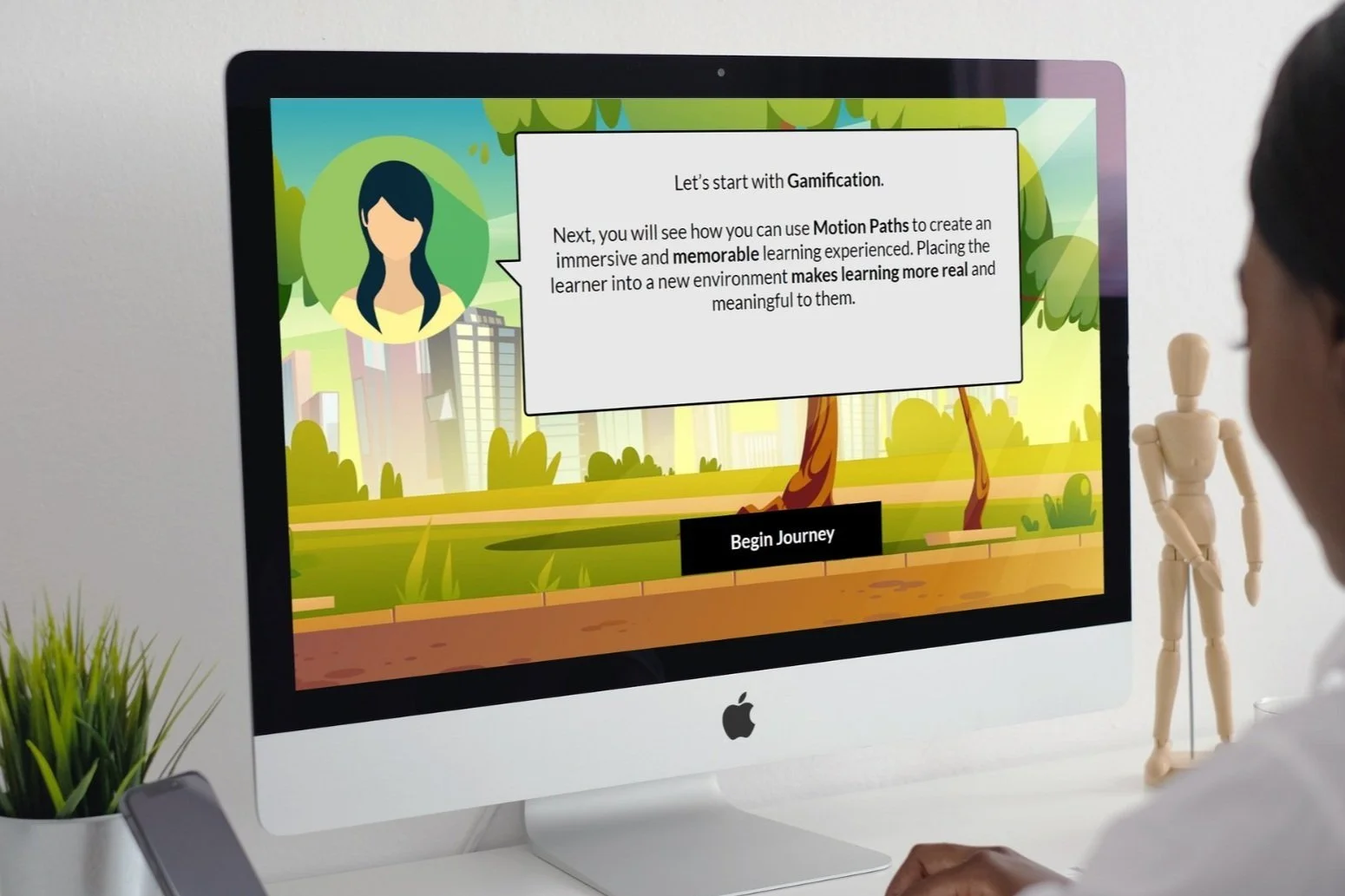
This interactive and gamified eLearning experience was developed to give new instructional designers hands-on practice using modern tools and features in eLearning design.
Instructional Designer eLearning
This project was built to onboard new instructional designers and give them an engaging, self-guided experience with tools like Motion Paths, branching, and media interactivity.
✧ Note: This project was created as a concept based on a real blended learning workshop I designed and facilitated.
Audience: Entry-level instructional designers
Responsibility: Sole developer (design, development, and visual assets)
Tools Used: Articulate Storyline 360, Canva, Action Mapping
Instructional Designer eLearning
This project was built to onboard new instructional designers and give them an engaging, self-guided experience with tools like Motion Paths, branching, and media interactivity.
✧ Note: This project was created as a concept based on a real blended learning workshop I designed and facilitated.
Audience: Entry-level instructional designers
Responsibility: Sole developer (design, development, and visual assets)
Tools Used: Articulate Storyline 360, Canva, Action Mapping
New instructional designers were starting without much exposure to eLearning tools or interactive media. They needed more than just tutorials—they needed something they could explore, interact with, and learn from by doing.
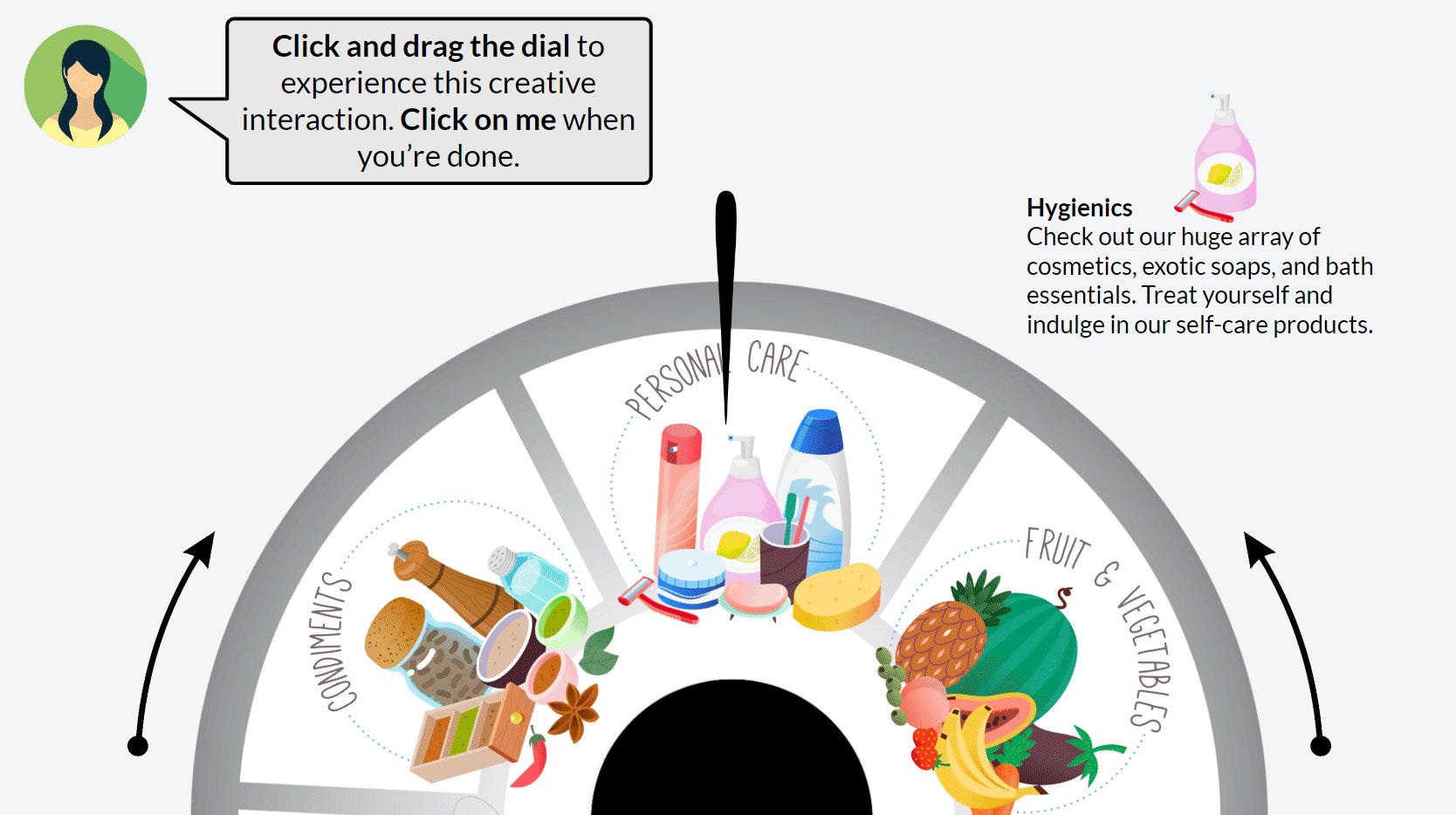
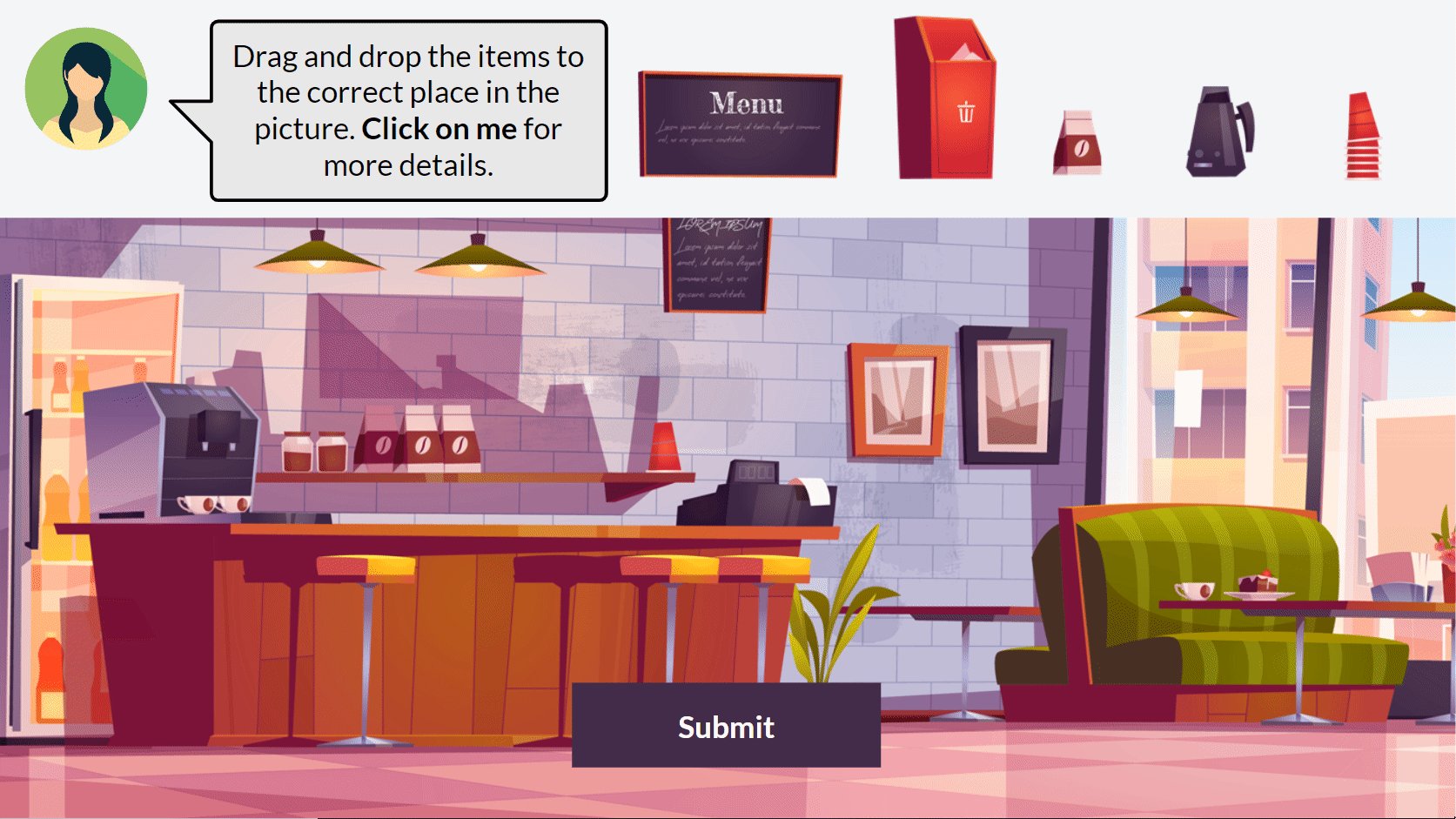
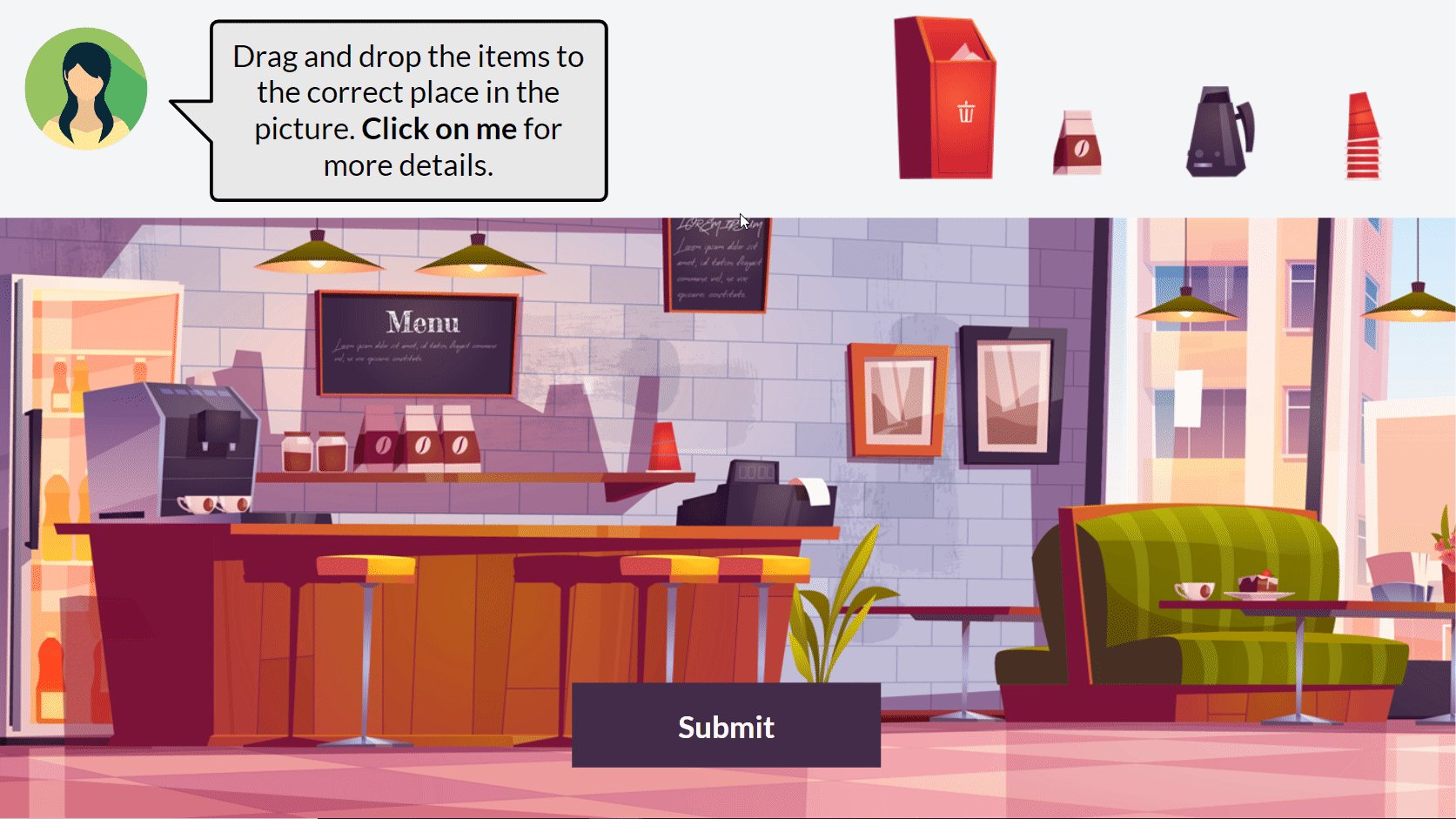
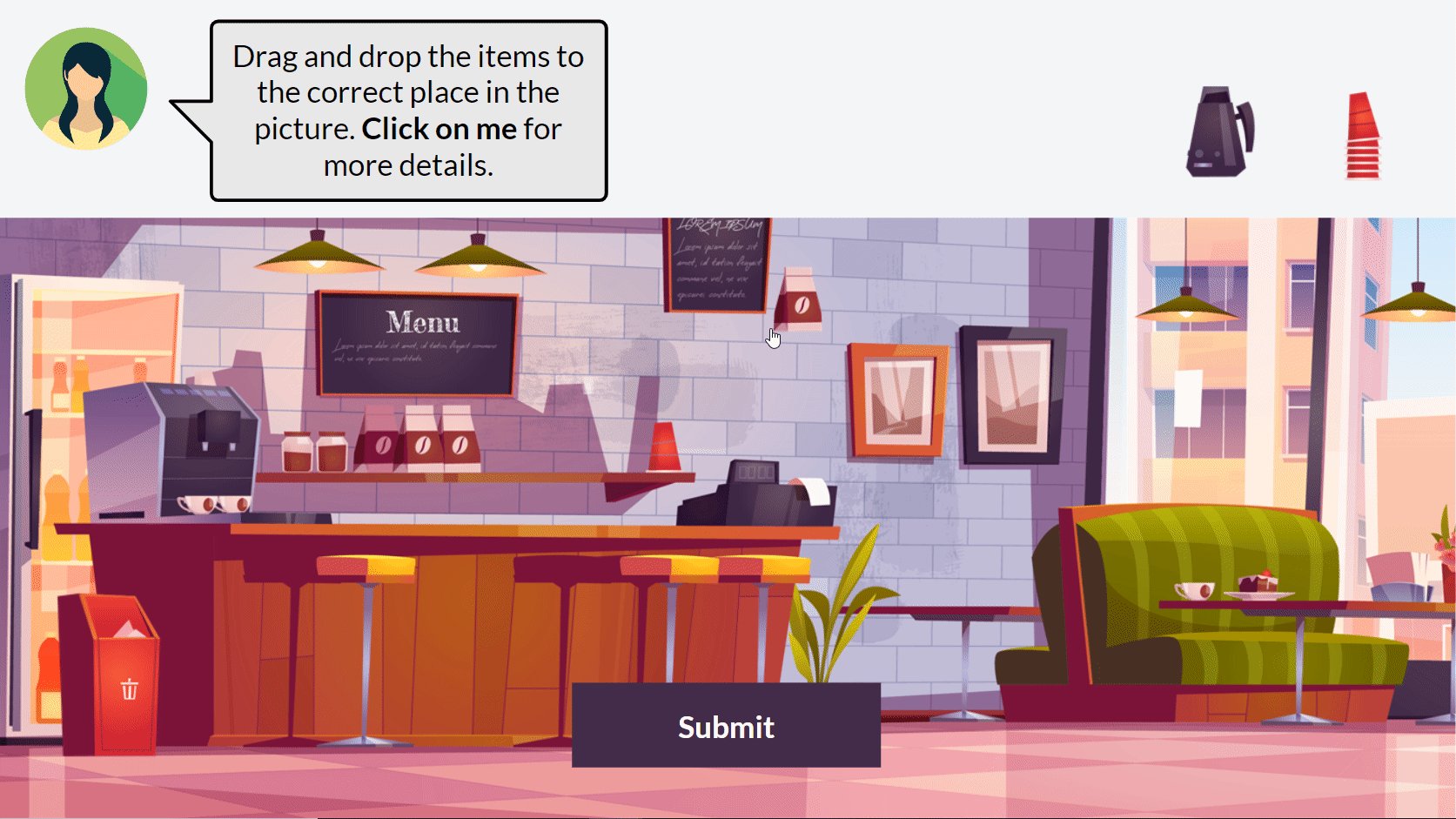
This training gives them that space. It walks them through modern design tools using a fun, guided format with voiceovers, motion paths, avatars, and branching. It's designed to be clear and approachable while still introducing professional-level concepts.
I also built in gamification elements—like avatars, sound effects, and feedback interactions—to make the experience feel more immersive and learner-centered.
Problem and Solution
Process
Following Cathy Moore’s Action Mapping approach, I started by identifying key actions designers should be able to take after completing the training. From there, I focused on the minimum content required to support those actions—and nothing extra.
Action Map
The key goal was for new designers to practice applying eLearning tools in the workshop. Based on that, I mapped out what they needed to do rather than what they needed to know.
Key actions included:
Using motion paths for visual storytelling
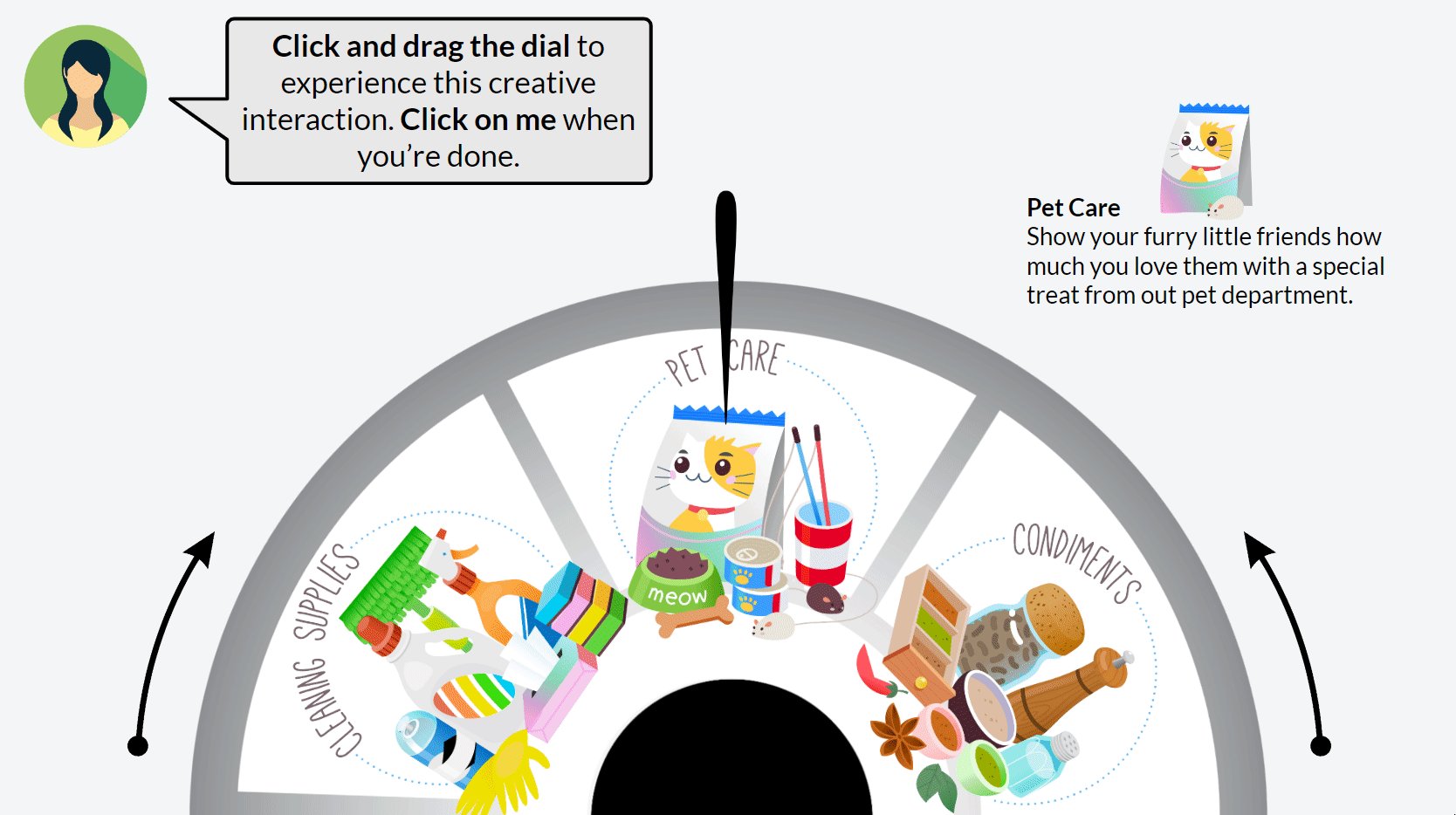
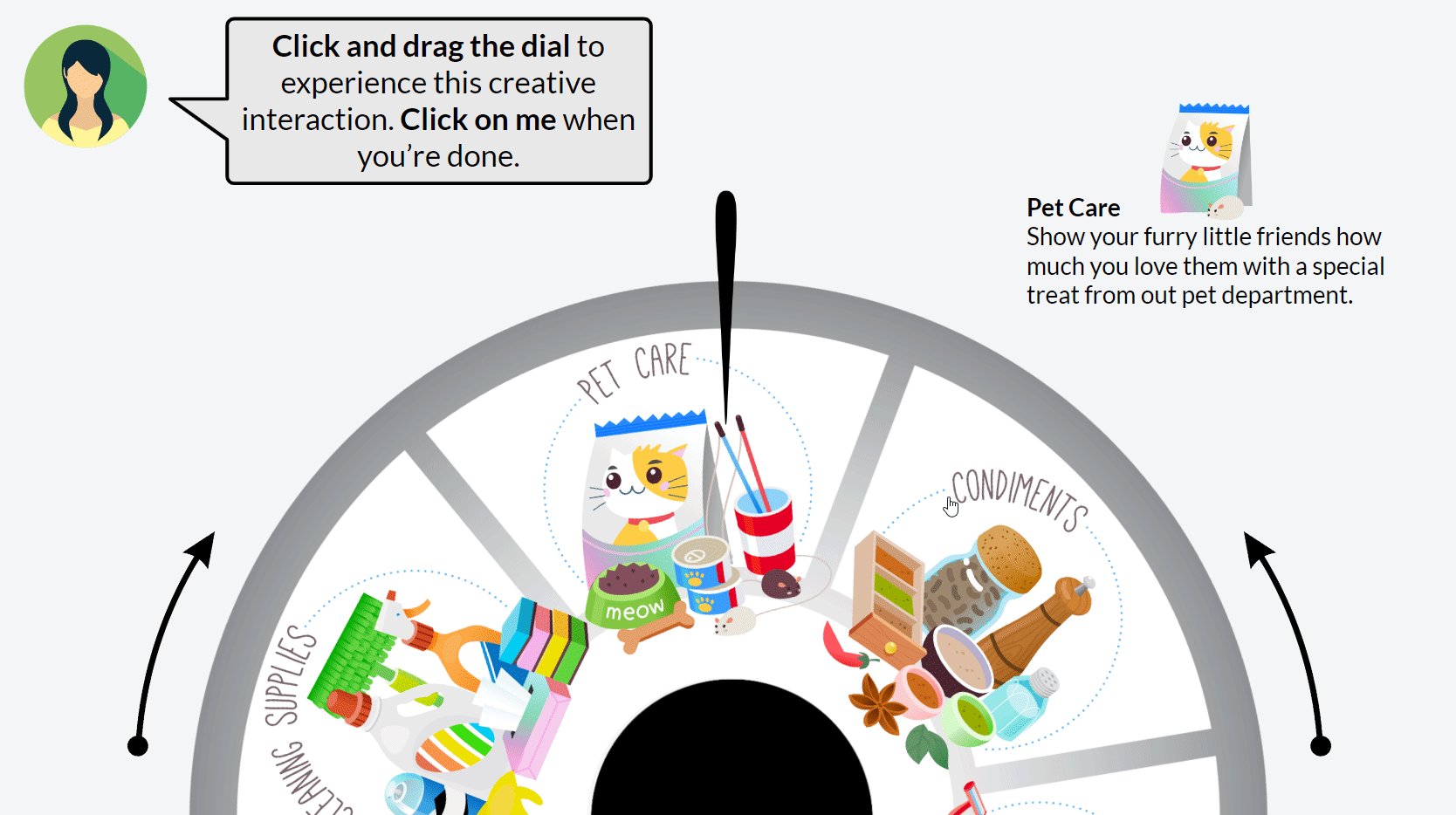
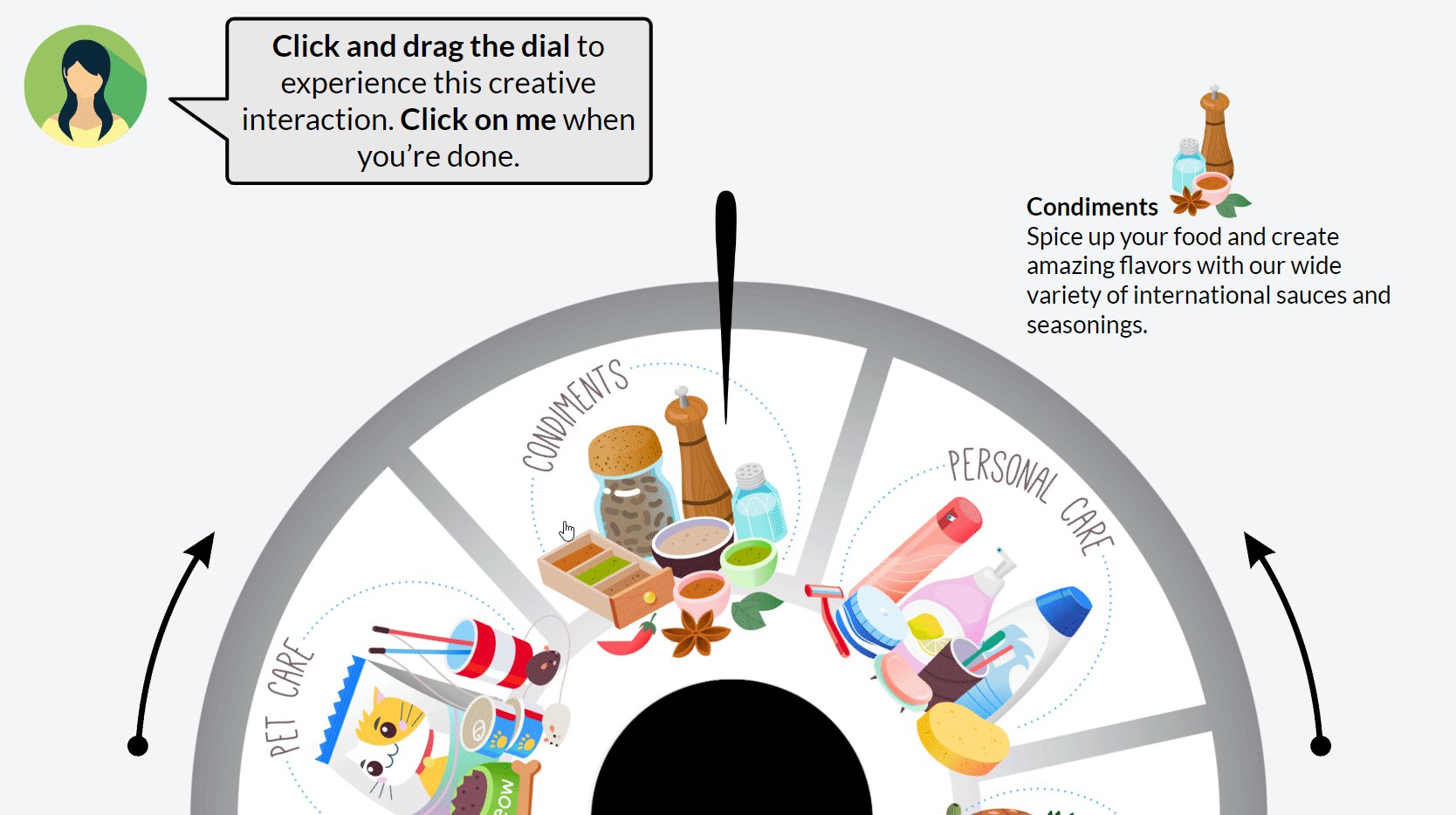
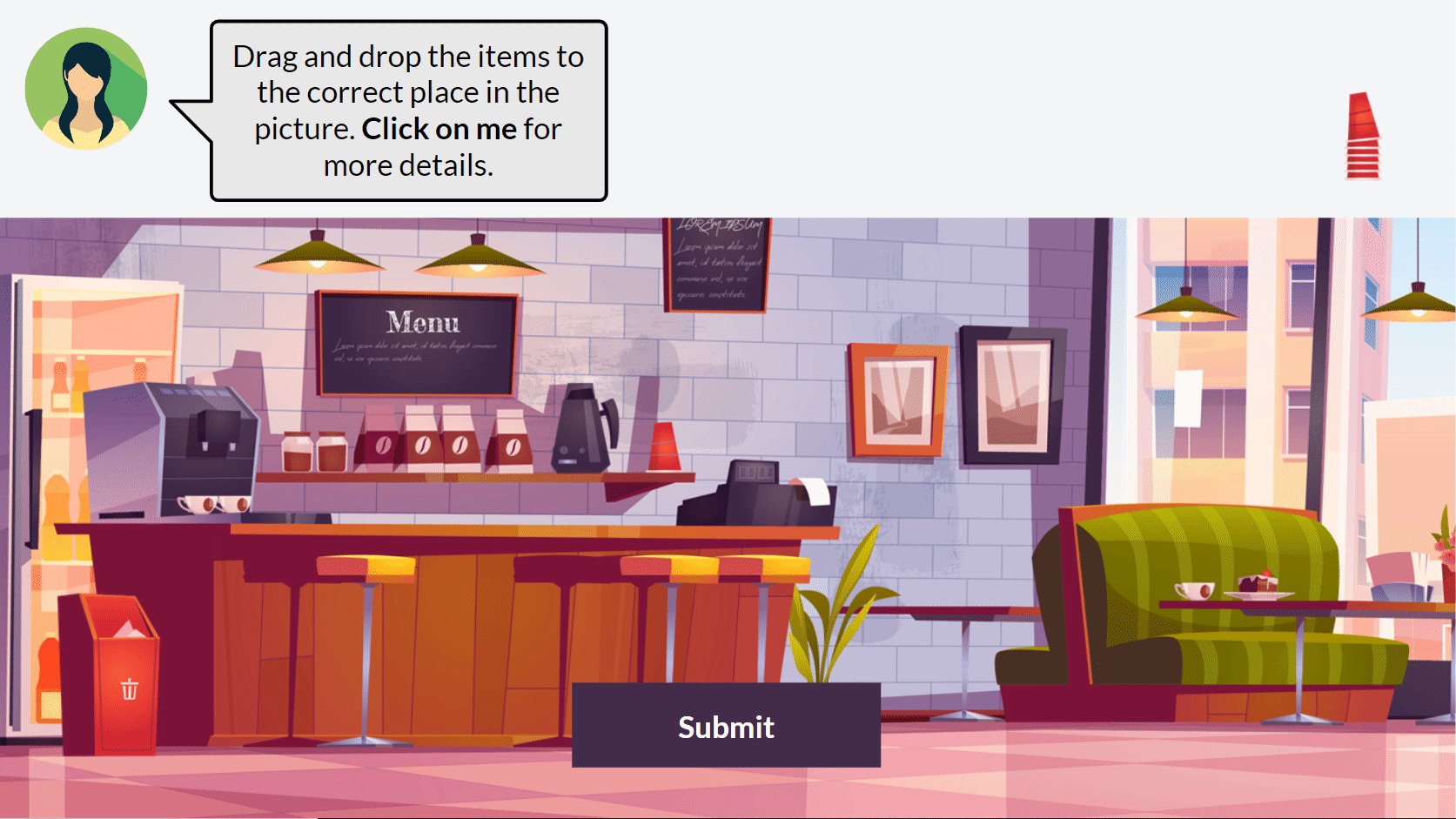
Creating scenes with clickable objects
Triggering audio feedback
Navigating branching scenarios
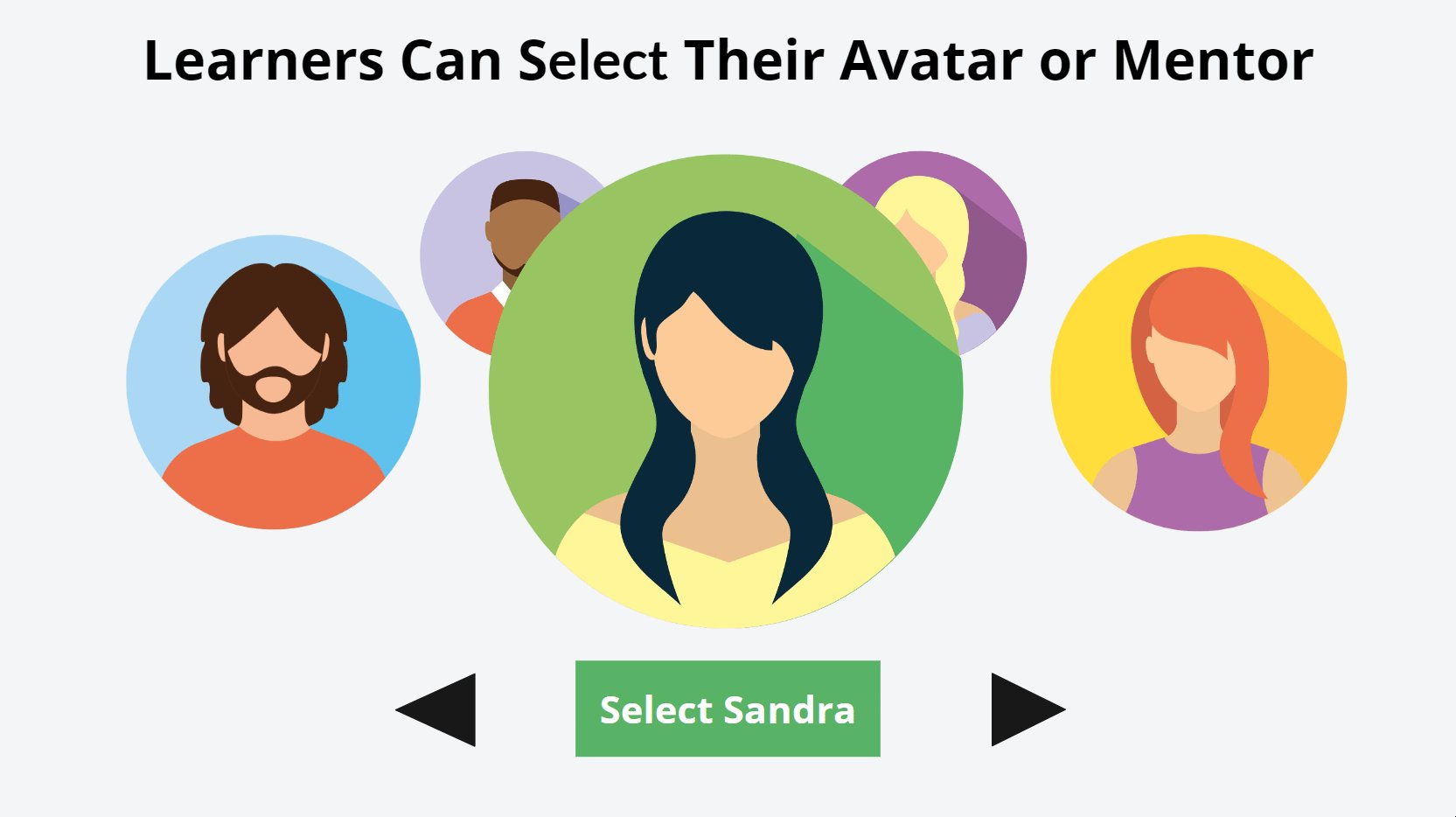
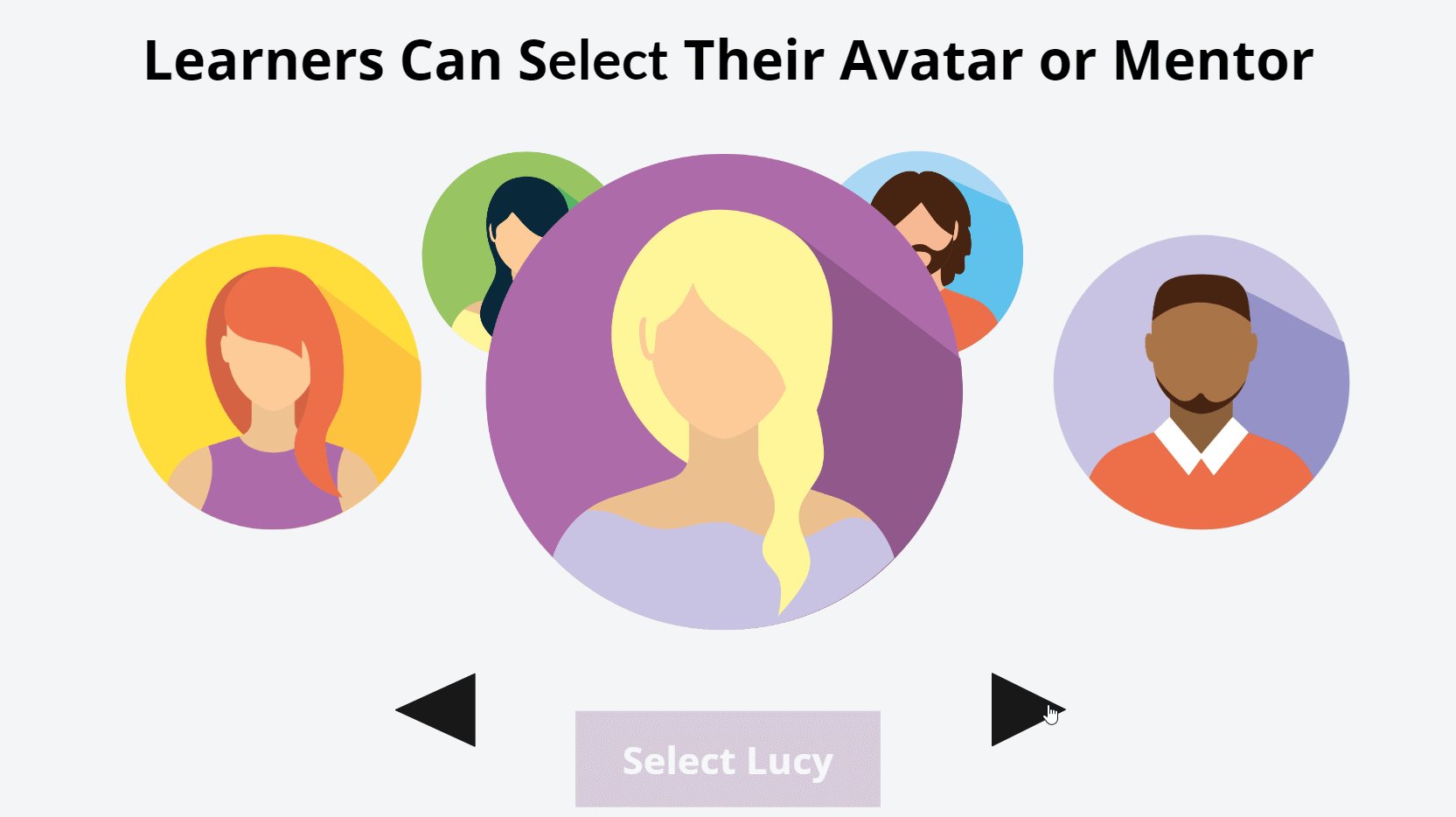
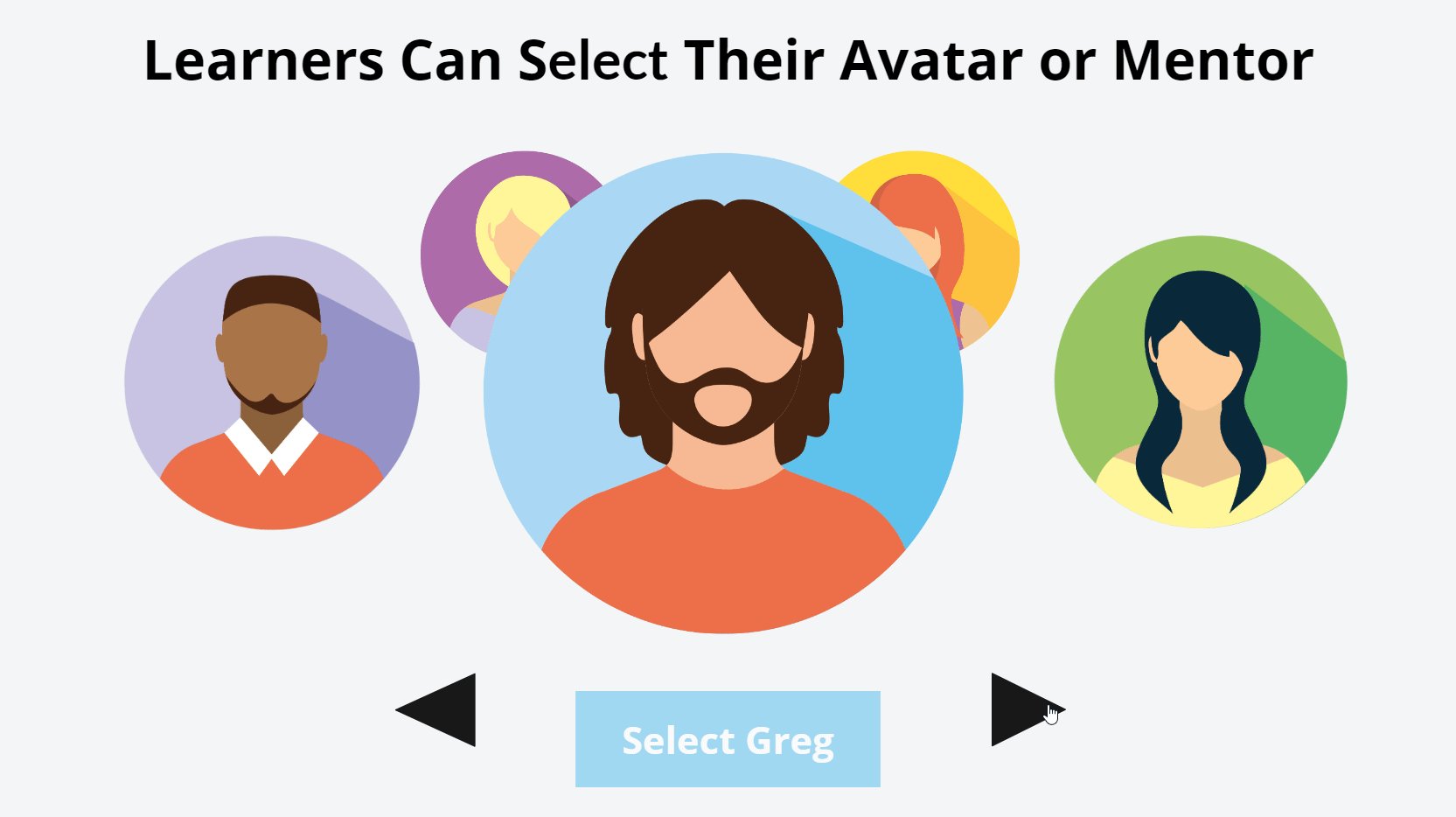
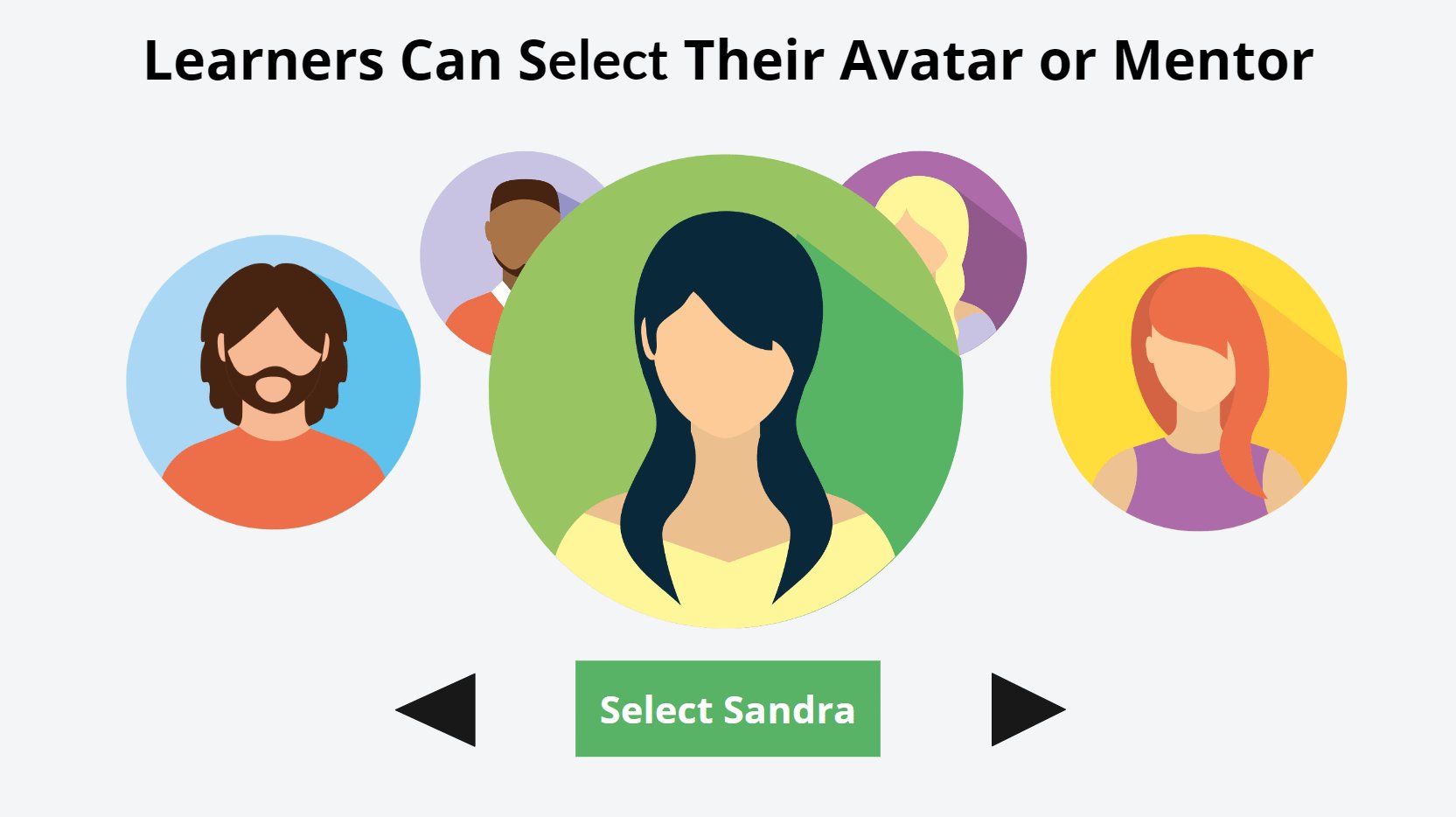
Selecting avatars and learner perspectives
I created a full storyboard that mapped each interactive element to a learning goal. This helped ensure alignment between the design tools and the instructional objectives. It also allowed for consistent pacing and smoother development once I moved into Storyline.
Storyboard
Prototype
When the visual style was ready, I built a working prototype using placeholder content. This allowed for early testing and review, including feedback from my peers and SME partners. I iterated based on their input before locking in the visuals and content.
Final Product
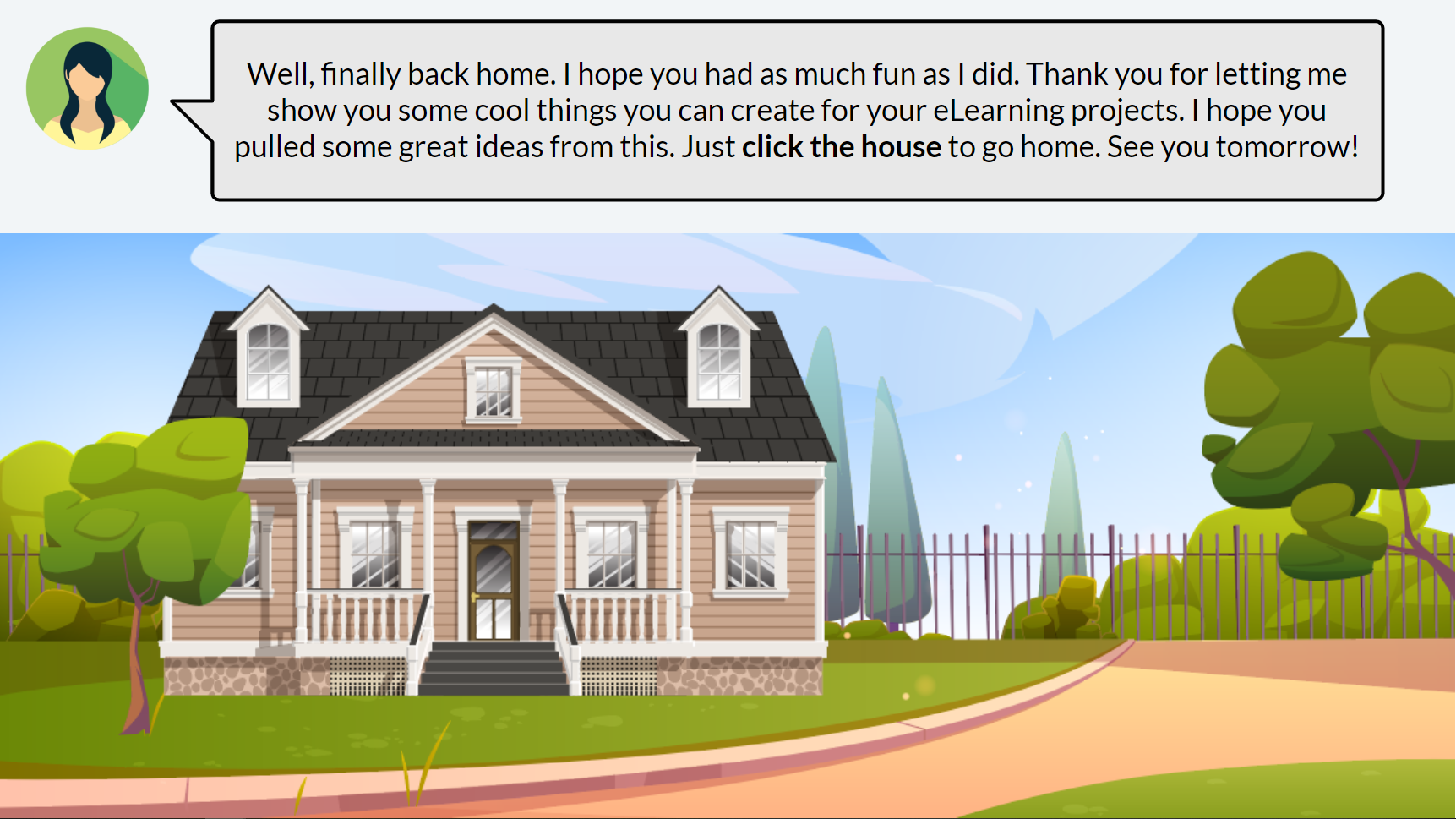
Once the final design was complete, I polished the full module and made it ready for launch. The end result is a guided, interactive experience that teaches by doing—and gives new instructional designers a fun, low-pressure way to build confidence.
Takeaways
This project was one of my favorites to build because it combined creativity, instructional design strategy, and user experience thinking. I was able to give new designers a space to experiment, explore, and build practical skills.
Key takeaways from this project:
Gamification doesn’t have to be complex to be effective—it’s about giving learners ownership of their experience.
Action Mapping kept the project focused and avoided information overload.
Prototyping early helped smooth out the review process and improve the final product.
This project shows how interactivity and structure can work together to teach complex tools in a simple, approachable way. It remains one of my go-to samples for onboarding and professional development.
You may also like…
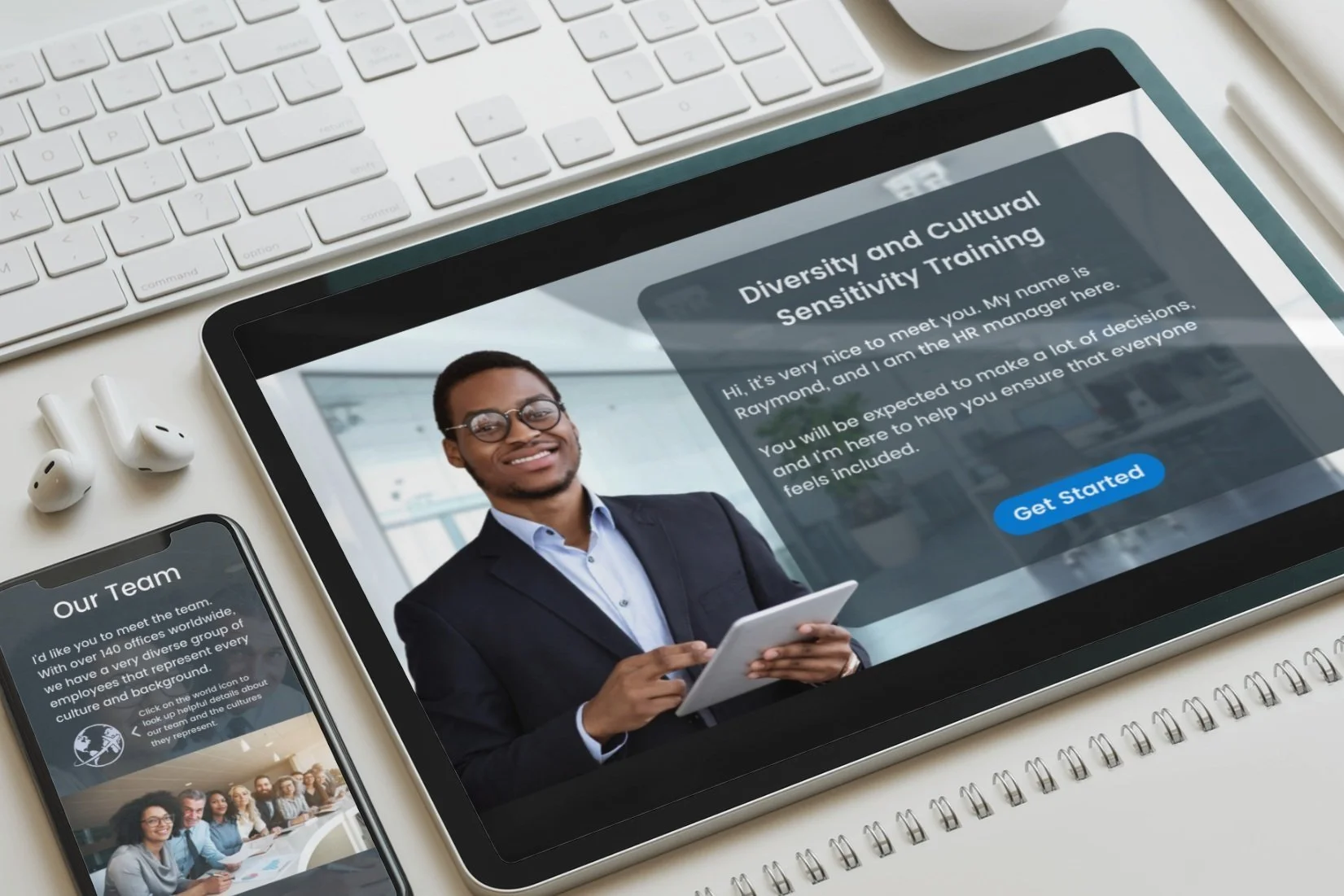
Diversity and Cultural Sensitivity Training
This scenario-based eLearning simulation was developed for an international organization to help employees strengthen cultural awareness and build competency in a diverse workplace.
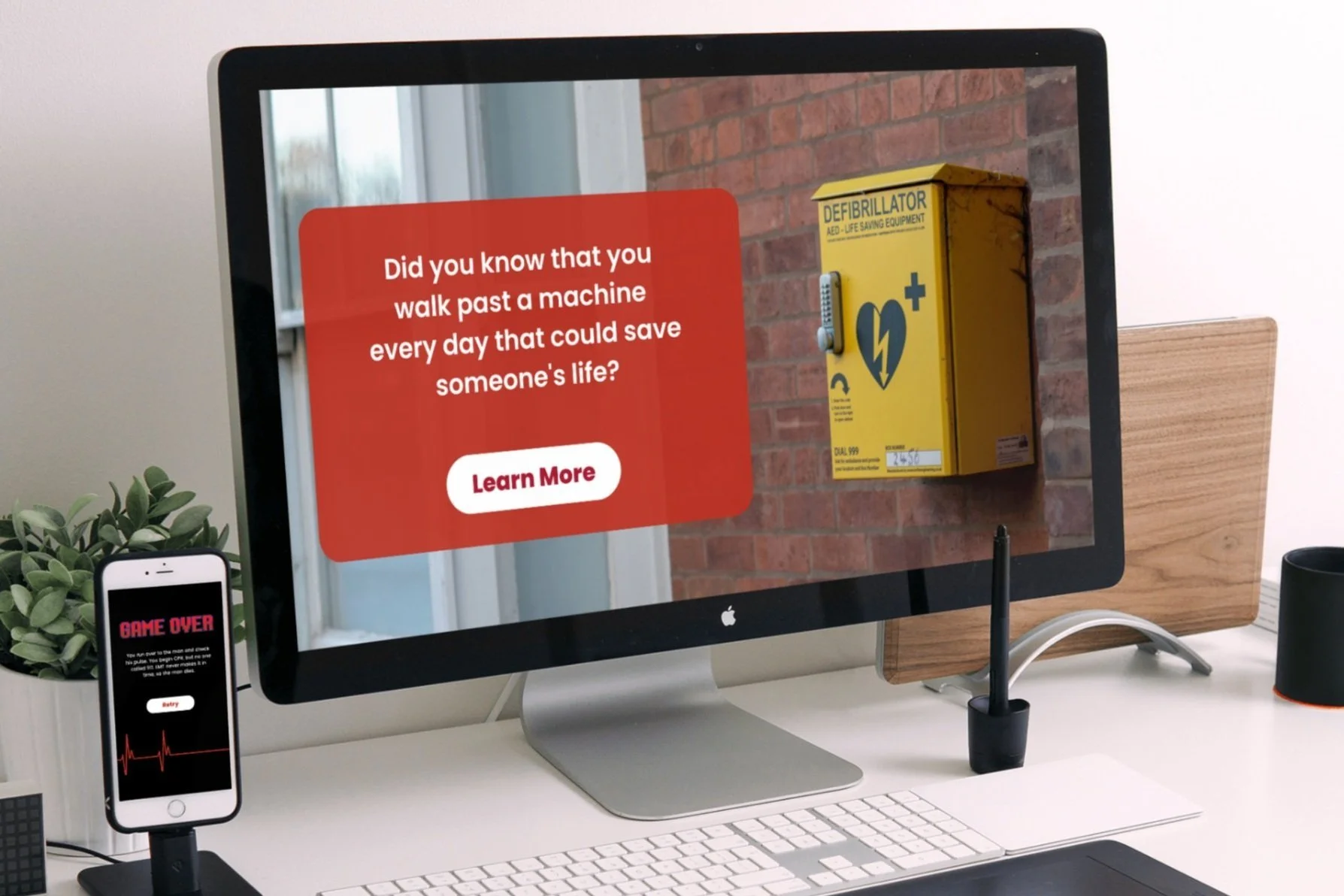
Workplace Safety: Gamified AED and CPR eLearning
This gamified, scenario-driven course teaches employees how to recognize an AED and use it to help save someone’s life during a cardiac emergency.
Problem and Solution
New instructional designers were starting without much exposure to eLearning tools or interactive media. They needed more than just tutorials—they needed something they could explore, interact with, and learn from by doing.
This training gives them that space. It walks them through modern design tools using a fun, guided format with voiceovers, motion paths, avatars, and branching. It's designed to be clear and approachable while still introducing professional-level concepts.
I also built in gamification elements—like avatars, sound effects, and feedback interactions—to make the experience feel more immersive and learner-centered.
Process
Following Cathy Moore’s Action Mapping approach, I started by identifying key actions designers should be able to take after completing the training. From there, I focused on the minimum content required to support those actions—and nothing extra.
Action Map
The key goal was for new designers to practice applying eLearning tools, not just reading about them. Based on that, I mapped out what they needed to do rather than what they needed to know.
Key actions included:
Using motion paths for visual storytelling
Creating scenes with clickable objects
Triggering audio feedback
Navigating branching scenarios
Selecting avatars and learner perspectives
Storyboard
I created a full storyboard that mapped each interactive element to a learning goal. This helped ensure alignment between the design tools and the instructional objectives. It also allowed for consistent pacing and smoother development once I moved into Storyline.
Prototype
When the visual style was ready, I built a working prototype using placeholder content. This allowed for early testing and review, including feedback from my peers and SME partners. I iterated based on their input before locking in the visuals and content.
Final Product
Once the final design was complete, I polished the full module and made it ready for launch. The end result is a guided, interactive experience that teaches by doing—and gives new instructional designers a fun, low-pressure way to build confidence.
Takeaways
This project was one of my favorites to build because it combined creativity, instructional design strategy, and user experience thinking. I was able to give new designers a space to experiment, explore, and build practical skills.
Key takeaways from this project:
Gamification doesn’t have to be complex to be effective—it’s about giving learners ownership of their experience.
Action Mapping kept the project focused and avoided information overload.
Prototyping early helped smooth out the review process and improve the final product.
This project shows how interactivity and structure can work together to teach complex tools in a simple, approachable way. It remains one of my go-to samples for onboarding and professional development.
You may also like…
Diversity and Cultural Sensitivity Training
This scenario-based eLearning simulation was developed for an international organization to help employees strengthen cultural awareness and build competency in a diverse workplace.
Workplace Safety: Gamified AED and CPR eLearning
This gamified, scenario-driven course teaches employees how to recognize an AED and use it to help save someone’s life during a cardiac emergency.